Swap blog title after page title
How to swap blog title after page title.
If you look at your browser's title bar you will notice that Blogger's default templates display your blog title in front of each page or post title.
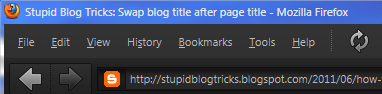
For example this page title would normally be displayed as:

This is not great for search engine optimization and makes it difficult for people to search for your posts. The reason being is that users are more likely to search for specific post content rather than the actual name of your blog. So having the post titles first increases your chances of being found.
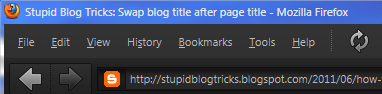
To have your blog title displayed after the page title like so:
Look for this line in your template:
Feel free to change the '|' to any character(s) you like or even add a brief description after your blog title.
If you look at your browser's title bar you will notice that Blogger's default templates display your blog title in front of each page or post title.
For example this page title would normally be displayed as:
Stupid Blog Tricks: Swap blog title after page title

This is not great for search engine optimization and makes it difficult for people to search for your posts. The reason being is that users are more likely to search for specific post content rather than the actual name of your blog. So having the post titles first increases your chances of being found.
To have your blog title displayed after the page title like so:
Swap blog title after page title | Stupid Blog Tricks


Look for this line in your template:
<title><data:blog.pageTitle/></title>and replace it with this:
<b:if cond='data:blog.pageType == "index"'>Line 2 tells it to display your blog title by itself on your home page, and Line 4 tells it to display the post title followed by your blog title separated by a '|' on every other page.
<title><data:blog.title/></title>
<b:else/>
<title><data:blog.pageName/> | <data:blog.title/></title>
</b:if>
Feel free to change the '|' to any character(s) you like or even add a brief description after your blog title.

Comments
Post a Comment