Blogger jQuery Tabbed Sidebar Widget Tutorial

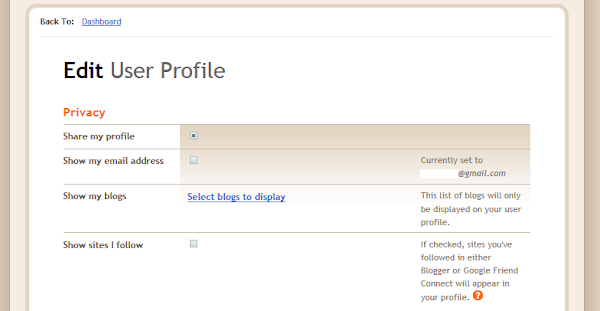
How to install a jQuery tabbed sidebar widget on your Blogger blog. Recently, over on my main blog Bonjour Tristesse , I installed a tabbed widget to more efficiently use the space on my sidebar. Here in this post, I will explain how to accomplish this on your own templates. First of all, you need to have jQuery installed on your template. jQuery is a powerful JavaScript library that allows you to do many cool things with simple coding and it is very easy to install onto your blog. We just have to simply include the scripts on our template. These scripts are conveniently hosted for us by Google. Installing jQuery The first step is to go to your Dashboard and click on Design > Edit HTML . You should see a page like the one below: Now click on " Download Full Template " to backup your current template just to be safe. Now search for the following line of code in your template: </head> and place these lines of code before that one: <script src='...